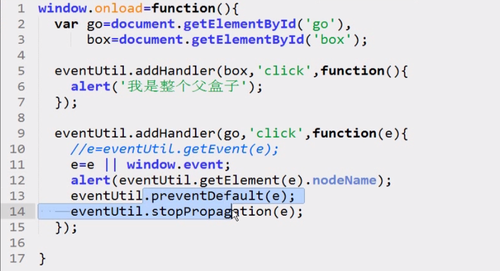
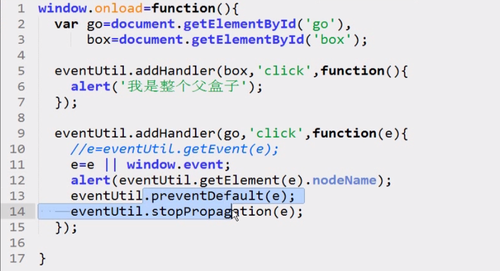
eventUtil.addHandler(go,'click',function(e){ }里面的e哪得来的?为什么e就是event?
 eventUtil.addHandler(go,'click',function(e){ }里面的e哪得来的?为什么e就是event?
eventUtil.addHandler(go,'click',function(e){ }里面的e哪得来的?为什么e就是event?
后面的e=e;
第一个的e是代表哪个?第二个e又是代表哪个?
 eventUtil.addHandler(go,'click',function(e){ }里面的e哪得来的?为什么e就是event?
eventUtil.addHandler(go,'click',function(e){ }里面的e哪得来的?为什么e就是event?
后面的e=e;
第一个的e是代表哪个?第二个e又是代表哪个?
2016-04-17
举报