屏幕方向改变后,tab的title定位不正确,怎么破?
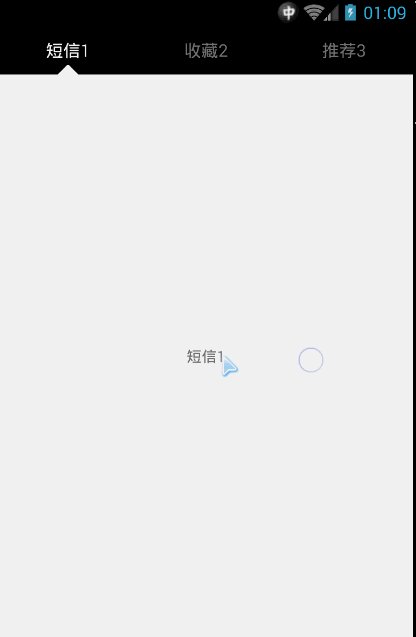
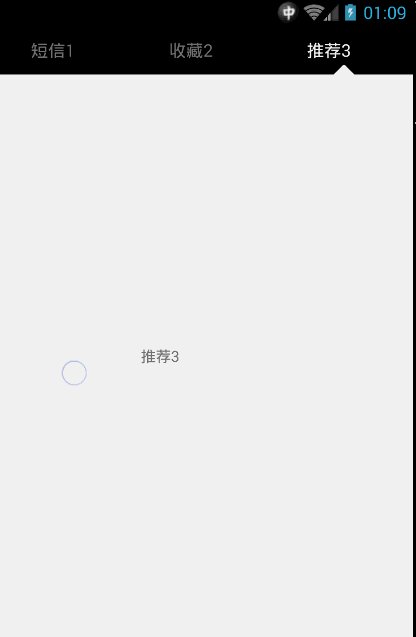
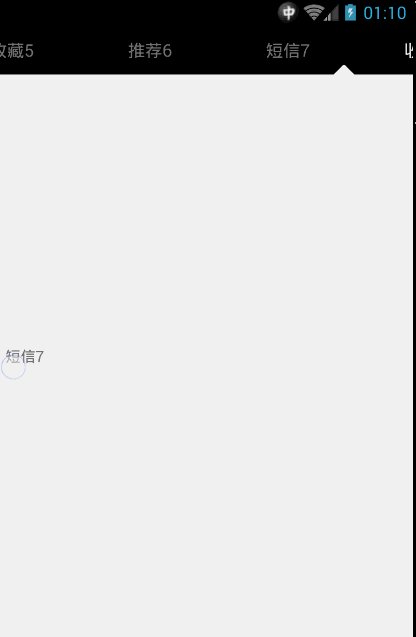
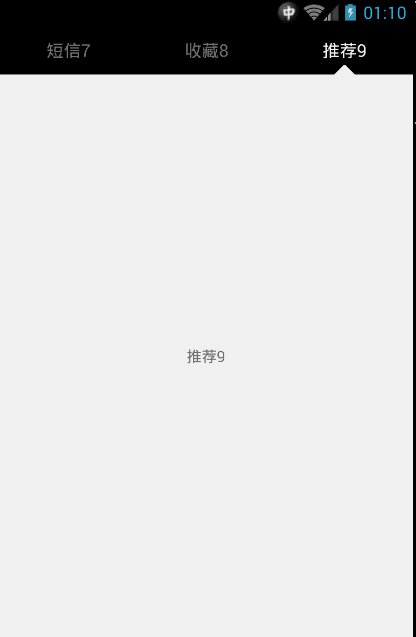
讲得挺好,学到挺多的,就是有俩问题:一个是当滑动到最后一个时,应不进入ViewPagerIndicator滑动,不然会造成最后留有一个tab宽度的空余;还有一个问题就是在处于显示区域外的item时,即我们tab有10,设置可显示为3个,当三角形处于大于第三个的地方,如第六个时,调转屏幕方向,发现ViewPagerIndicator的title会从第一个显示起,而不会直接定位到三角形指示的title,但ViewPager定位页面是正确的。怎么破?