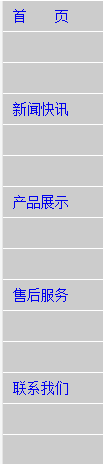
代码一样,为什么我的显示效果不同???
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>垂直菜单</title>
<style type="text/css">
*{margin:0;padding:0;font-size:14px;}
ul{list-style:none;width:100px;}
a{text-decoration:none;display:block;height:30px;line-height:30px;width:100px;background-color:#ccc;margin-bottom:1px;text-indent:10px;}
</style>
</head>
<body>
<ul>
<li><a href="#">首 页</li>
<li><a href="#">新闻快讯</li>
<li><a href="#">产品展示</li>
<li><a href="#">售后服务</li>
<li><a href="#">联系我们</li>
</ul>
<!--注意:首页之间敲的是全角空格,而非半角空格,不然首页总是连在一起。-->
</body>
</html>