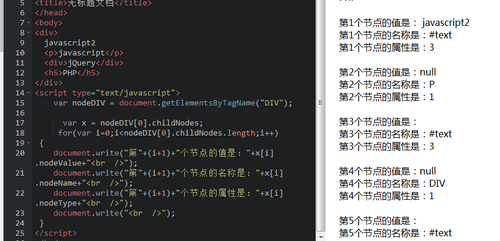
为什么第一个节点的nodeValue值JavaScript输出来了,后面第三个却是空格呢
 源码如下
源码如下
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div>
javascript2
<p>javascript</p>
<div>jQuery</div>
<h5>PHP</h5>
</div>
<script type="text/javascript">
var nodeDIV = document.getElementsByTagName("DIV");
var x = nodeDIV[0].childNodes;
for(var i=0;i<nodeDIV[0].childNodes.length;i++)
{
document.write("第"+(i+1)+"个节点的值是:"+x[i].nodeValue+"<br />");
document.write("第"+(i+1)+"个节点的名称是:"+x[i].nodeName+"<br />");
document.write("第"+(i+1)+"个节点的属性是:"+x[i].nodeType+"<br />");
document.write("<br />");
}
</script>
</body>
</html>

