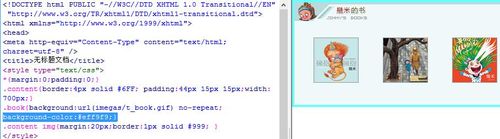
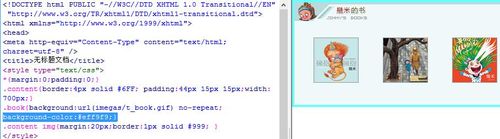
为什么背景颜色加在.book里能显示出来,加在最外面的.content就背景颜色就不出来了
这一章的背景颜色是放在.content里的,也就是在外面的<div>标签里,背景颜色显示不出来
而加在.book里面就可以显示出背景颜色

我试着在任意一个img样式里加背景颜色,都不行。
为什么背景颜色要加在.book里才能显示出来??
这一章的背景颜色是放在.content里的,也就是在外面的<div>标签里,背景颜色显示不出来
而加在.book里面就可以显示出背景颜色

我试着在任意一个img样式里加背景颜色,都不行。
为什么背景颜色要加在.book里才能显示出来??
2016-04-03
举报