现在这个点,有人来解决我浮动相关的问题吗?
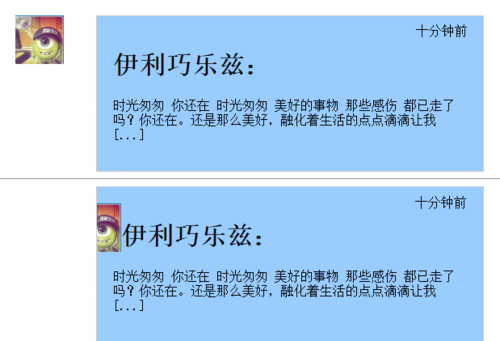
我这里是做到第三种思路,做到后面把图片移出来,但是我移出来就是这种效果 直接上图吧。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body{margin: 0;
padding: 0;
}
.demo01{
width: 600px;
position: relative;
}
.left{
width: 100px;
float: left;
margin-left: 20px;
}
.right{
width: 438px;
float: right;
background-color: #9cf;
border: 1px solid #ccc;
padding: 20px;
margin-bottom: 20px;
}
span{
position: absolute;
top: 10px;
right: 20px;
}
.demo02{
width: 600px;
position: relative;
overflow: hidden;
}
.right2{
width: 438px;
float: right;
background-color: #9cf;
border: 1px solid #ccc;
padding: 20px;
}
span2{
position: absolute;
top: 10px;
right: 20px;
}
.demo02 img{
float: left;
margin-left: 20px;
}
.demo03{
width: 438px;
position: relative;
overflow: hidden;
background-color: #9cf;
border: 1px solid #ccc;
padding: 20px;
margin-left: 120px;
}
span3{
position: absolute;
top: 10px;
right: 20px;
}
.demo03 img{
float: left;
margin-left:-50px;
}
</style>
</head>
<body>
<div>
<div>
<img src="C:\Users\Administrator\Desktop\小作业\头像.png">
</div>
<div>
<h1>伊利巧乐兹:</h1>
<p>时光匆匆 你还在 时光匆匆 美好的事物 那些感伤 都已走了吗?你还在。还是那么美好,融化着生活的点点滴滴让我 [...]</p>
<span>十分钟前</span>
</div>
</div>
<div>
<img src="C:\Users\Administrator\Desktop\小作业\头像.png">
<div>
<h1>伊利巧乐兹:</h1>
<p>时光匆匆 你还在 时光匆匆 美好的事物 那些感伤 都已走了吗?你还在。还是那么美好,融化着生活的点点滴滴让我 [...]</p>
<span2>十分钟前</span2>
</div>
</div>
<hr/>
<div>
<img src="C:\Users\Administrator\Desktop\小作业\头像.png">
<h1>伊利巧乐兹:</h1>
<p>时光匆匆 你还在 时光匆匆 美好的事物 那些感伤 都已走了吗?你还在。还是那么美好,融化着生活的点点滴滴让我 [...]</p>
<span2>十分钟前</span2>
</div>
</body>
</html>