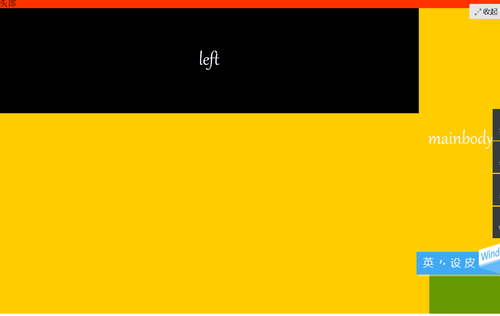
怎样让mianbody可以居于left下面且居中
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>横向两列布局</title>
<style type="text/css">
* {
margin:0;
padding:0;
}
#wrap {
background:#00C;
margin:0 auto;
width:960px;
}
#header {
background:#FF3300;
width:100%;
}
#mainbody {
background:#FC0;
width:100%;
overflow:hidden;
color:#F0F8FF;
font-size:40px;
font-family:Fantasy;
line-height:500px;
text-align:center;
}
.left {
width:800px;
height:200px;
background:#000;
float:left;
color:#F0F8FF;
font-size:40px;
font-family:Fantasy;
line-height: 200px;
text-align:center;
top:0;
}
.right {
width:140px;
height:500px;
background:#690;
float:right;
color:#F0F8FF;
font-size:40px;
font-family:Fantasy;
line-height:500px;
text-align:center;
}
#footer {
background:#639;
width:100%;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">头部</div>
<div id="mainbody">
<div class="left">left</div>
mainbody
<div class="right">right</div>
</div>
<div id="footer">版权部分</div>
</div>
</body>
</htm l>
l>


 padding:0;
padding:0;