实践练习还是没有结果
实践练习运行不出结果


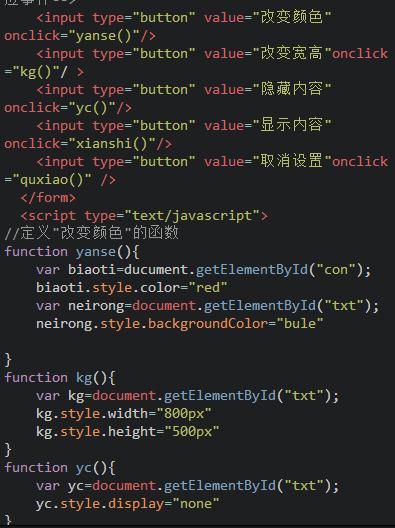
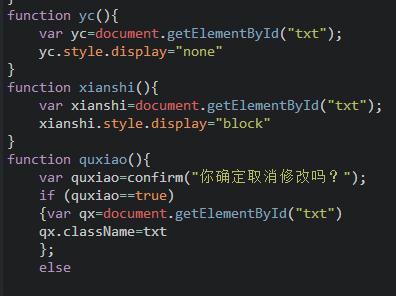
代码如上,求各位大神指点哪里出问题了,为什么还是运行不出结果?
实践练习运行不出结果


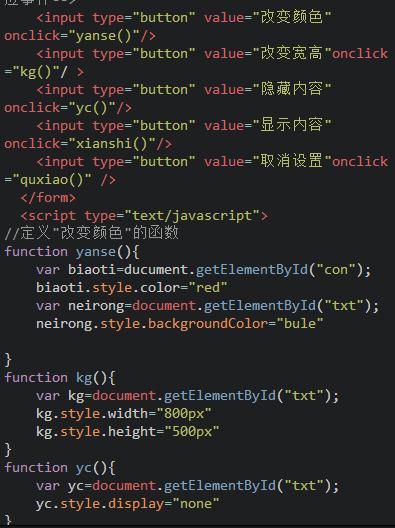
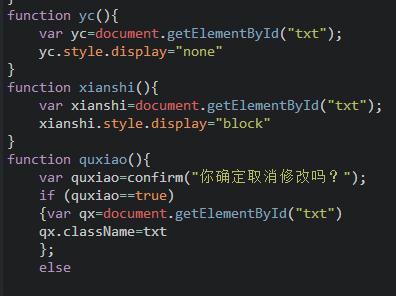
代码如上,求各位大神指点哪里出问题了,为什么还是运行不出结果?
2016-03-28
下面是我的答案,
你的颜色单词写错了,蓝色为blue
你的第一个函数的document 写成了ducument
注意加分号
取消函数里,用className取消不掉样式,因为它本来就有样式
#txt 加的样式和函数加的样式都作用给了txt的对象
你可以removeAttribute("style");
或者像我一样把样式重新一遍,不赋任何值
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="modifyColor()">
<input type="button" value="改变宽高" onclick="modifySize()">
<input type="button" value="隐藏内容" onclick="hideText()">
<input type="button" value="显示内容" onclick="showText()">
<input type="button" value="取消设置" onclick="unSet()"
</form>
<script type="text/javascript">
var divOb=document.getElementById("txt");
//定义"改变颜色"的函数
function modifyColor(){
divOb.style.color="red"
divOb.style.backgroundColor="#CCC";
}
//定义"改变宽高"的函数
function modifySize(){
divOb.style.width="300px";
divOb.style.height="300px";
}
//定义"隐藏内容"的函数
function hideText(){
divOb.style.display="none";
}
//定义"显示内容"的函数
function showText(){
divOb.style.display="block";
}
//定义"取消设置"的函数
function unSet(){
var mycon = confirm("是否取消设置");
if(mycon){
// divOb.removeAttribute("style");
divOb.style.color="";
divOb.style.backgroundColor="";
divOb.style.width="";
divOb.style.height="";
divOb.style.display="";
}
}
</script>
</body>
</html>举报