<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js图片滚动效果制作</title>
<style>
#con{
width:500px;
height:110px;
border:1px solid #666;
overflow:hidden;
}
li{
list-style:none;
float:left;
}
ul{width:1000px;}
</style>
</head>
<body>
<div id="con">
<ul id="con1">
<li><img src="img/1.jpg" width="100" height="100" /></li>
<li><img src="img/2.jpg" width="100" height="100"/></li>
<li><img src="img/4.jpg" width="100" height="100" /></li>
<li><img src="img/5.jpg" width="100" height="100" /></li>
</ul>
<ul id="con2"></ul>
</div>
<script>
var con = document.getElementById('con');
var con1 = document.getElementById('con1');
var con2 = document.getElementById('con2');
var speed = 10;
con.scrollLeft = 0;
con2.innerHTML = con1.innerHTML;
function scrollLeft(){
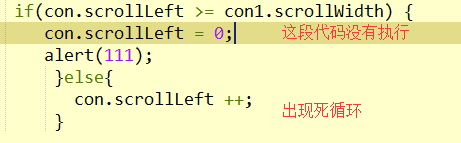
if(con.scrollLeft >= con1.scrollWidth) {
con.scrollLeft = 0;
}else{
con.scrollLeft ++;
}
}
var myScroll = setInterval("scrollLeft()",speed);
con.onmouseover=function(){
clearInterval(myScroll);
}
con.onmouseout=function(){
myScroll = setInterval("scrollLeft()",speed);
}
</script>
</body>
</html>