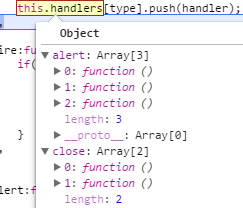
跪求分析代码, this.handlers[type].push(handler)是什么意思
on:function(type,handler){
if(typeof this.handlers[type]=="undefined"){
this.handlers[type]=[];
}
this.handlers[type].push(handler);
},
fire:function(type,data){
if(this.handlers[type] instanceof Array){
var handlers=this.handlers[type];
for(var i=0,len=handlers.length;i<len;i++){
handlers[i](data);
}
}
},请教分析代码, this.handlers[type].push(handler)是什么意思?视频里说“需要执行的回调函数push到这个数组中”,那这个数组是handlers[type]?? 搞不懂参数里面的type是什么类型= =,求大神详细解答fire和on里面的代码。。