css3实现的瀑布流的bug?


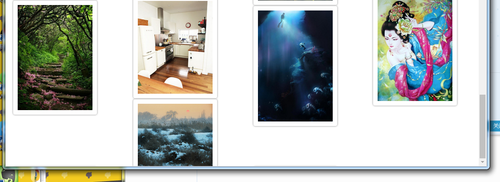
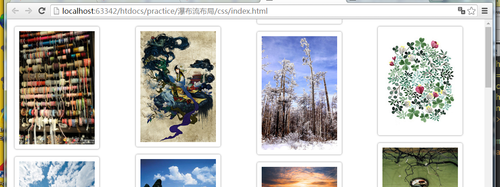
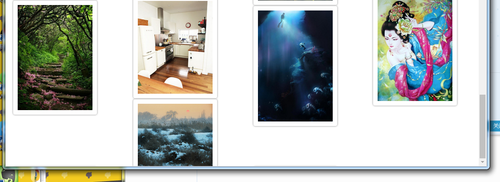
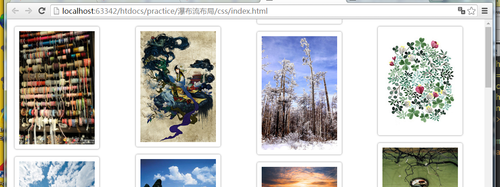
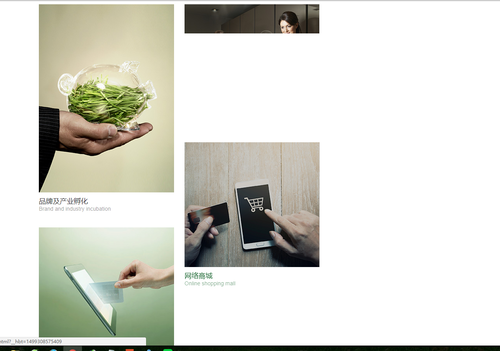
如这两张图所示,css3实现的方法,在浏览器上出现了这样的情况,最后一行较长的图片的尾部会出现在屏幕的最上面。而第一行图片的top不是在一条线上,请问这是什么情况?我用的是chorm49。其他的浏览器也出现这样的情况。


如这两张图所示,css3实现的方法,在浏览器上出现了这样的情况,最后一行较长的图片的尾部会出现在屏幕的最上面。而第一行图片的top不是在一条线上,请问这是什么情况?我用的是chorm49。其他的浏览器也出现这样的情况。
2016-03-25
我的是谷歌上显示不出来,其他浏览器没问题,怎么回事大神给看看
.in_service ul {
width: 100%;
column-count: 3;
-moz-column-count: 3;
-webkit-column-count: 3;
column-width: 24em;
-moz-column-width: 24em;
-webkit-column-width: 24em;
column-gap: 25px;
-moz-column-gap: 25px;
-webkit-column-gap: 25px;
-webkit-column-break-before: avoid;
-webkit-column-break-after: avoid;
-webkit-column-break-inside: avoid;
}
.in_service ul li{
break-inside: avoid;
-moz-page-break-inside: avoid;
-webkit-column-break-inside: avoid;
-webkit-column-break-before: avoid;
-webkit-column-break-after: avoid;
-webkit-column-break-inside: avoid;
display: block;
}
举报