变化到底是什么意思?、?有什么变化
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>定制风格</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
</head>
<body>
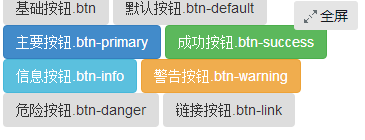
<button type="button">基础按钮.btn</button>
<button class="btn btn-default:hover" type="button">默认按钮.btn-default</button>
<button class="btn btn-primary" type="button">主要按钮.btn-primary</button>
<button class="btn btn-success" type="button">成功按钮.btn-success</button>
<button class="btn btn-info" type="button">信息按钮.btn-info</button>
<button class="btn btn-warning" type="button">警告按钮.btn-warning</button>
<button class="btn btn-danger:focus" type="button">危险按钮.btn-danger</button>
<button class="btn btn-link:active" type="button">链接按钮.btn-link</button>
</body>
</html>
变化是这样的么????感觉都一样啊?焦点状态和悬浮状态一样的?能告知到底是什么意思不?感谢~