改成这样就不出星星了 为什么
<html>
<head>
<title>canvas04</title>
<script>
window.onload=function(){
var cvs=document.getElementById("canvas");
cvs.width=800;
cvs.height=800;
var context=cvs.getContext("2d");
context.fillStyle="black";
context.fillRect(0,0,cvs.width,cvs.height);
for(var i=0;i<200;i++){
var R=Math.random()*10+10;
var x=Math.random()*cvs.width;
var y=Math.random()*cvs.height;
var a=Math.random()*360;
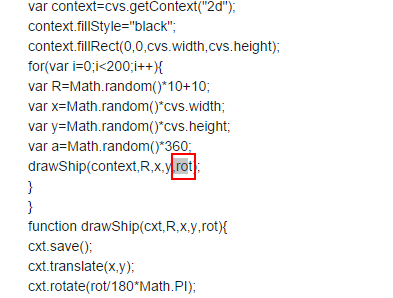
drawShip(context,R,x,y,rot);
}
}
function drawShip(cxt,R,x,y,rot){
cxt.save();
cxt.translate(x,y);
cxt.rotate(rot/180*Math.PI);
cxt.scale(R,R);
drawStar(cxt);
cxt.fillStyle="#fb3";
cxt.fill();
cxt.restore();
}
function drawStart(cxt){
//cxt为canvas上下文环境变量,R为大圆半径,r为小圆半径,x和y为五角心中心坐标,rot为顺时针旋转的角度
cxt.beginPath();
for(var i=0;i<5;i++){
cxt.lineTo(Math.cos((18+i*72)/180*Math.PI)*R, //把角度转成弧度才能用Math.cos
-Math.sin((18+i*72)/180*Math.PI)*R);
cxt.lineTo(Math.cos((54+i*72)/180*Math.PI)*R*0.5,
-Math.sin((54+i*72)/180*Math.PI)*R*0.5);
}
cxt.closePath();
}
</script>
</head>
<body>
<canvas id="canvas" style="border:5px solid #ccc;margin:50px auto;display:block"></canvas>
</body>
</html>

 我发现你这里的参数传错了
我发现你这里的参数传错了