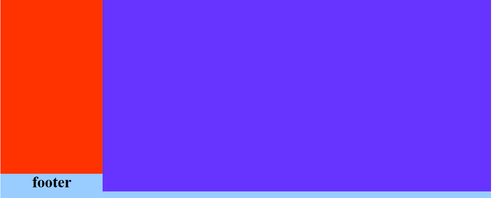
为什么right会下去了一大块呢?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>一列布局</title>
<style>
body{ margin:0; padding:0; font-size:30px}
div{ text-align:center; font-weight:bold}
.head, .main, .footer{ width:960px; margin:0 auto}
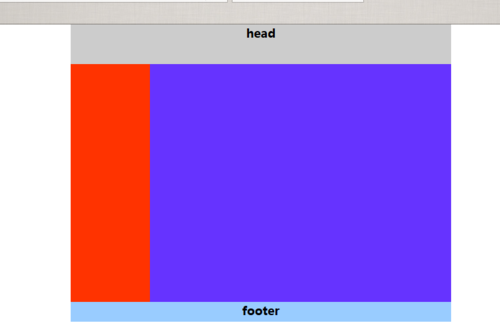
.head{ height:100px; background:#ccc}
.main{ height:600px; background:#FCC}
.left{width:200px;height:600px;background-color:#F30;float:left}
.right{width:760px;height:600px;background-color:#63F;float:right}
.footer{ height:50px; background:#9CF}
</style>
</head>
<body>
<div class="head">head</div>
<div class="main">
main
<div class="left">
</div>
<div class="right">
</div>
</div>
<div class="footer">footer</div>
</body>
</html>