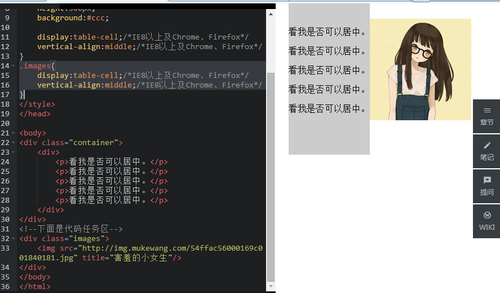
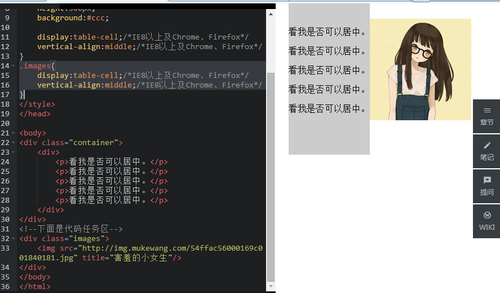
图片居中为啥拍到上面去了啊?
直接设置样式,加上.images{ display:table-cell;/*IE8以上及Chrome、Firefox*/vertical-align:middle;/*IE8以上及Chrome、Firefox*/} 这两句话后,好像没看出图片居中的效果啊,为啥图片和文字跑到一排去了呢?求大神指点一下

直接设置样式,加上.images{ display:table-cell;/*IE8以上及Chrome、Firefox*/vertical-align:middle;/*IE8以上及Chrome、Firefox*/} 这两句话后,好像没看出图片居中的效果啊,为啥图片和文字跑到一排去了呢?求大神指点一下

2016-03-14
举报