为什么这四个小的方块不能在main这个div中排成田子,也就是排成两列
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>div布局</title>
<style type="text/css">
body{background:#FFCC99}
div{
background:#99FF99;
margin:10px auto;
width:800px;
height:100px;
border:1px solid blue;
}
#header{
background:#CC9900;
margin:10px auto;
width:800px;
height:150px;
border:1px solid blue;}
#main{
background:#CCCCFF;
margin:10px auto;
width:800px;
height:400px;
border:1px solid blue;
}
#footer{
background:#FFFFFF;
margin:10px auto;
width:800px;
height:50px;
border:1px solid blue;}
#kuai1{
background:#CC9900;
margin:5px 25px;
width:350px;
height:190px;
border:1px solid blue;
float:left;}
#kuai2{
background:#CC9900;
margin:5px 25px;
width:350px;
height:190px;
border:1px solid blue;
float:right;}
#kuai3{
background:#CC9900;
margin:5px 25px;
width:350px;
height:190px;
border:1px solid blue;
float:left;}
#kuai4{
background:#CC9900;
margin:5px 25px;
width:350px;
height:190px;
border:1px solid blue;
float:right;}
</style>
</head>
<body>
<div id="top"></div>
<div id="header"></div>
<div id="main">
<div id="kuai1"></div>
<div id="kuai2"></div>
<div id="kuai3"></div>
<div id="kuai4"></div>
</div>
<div id="footer"></div>
</body>
</html>

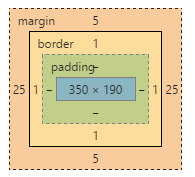
 因为每个小块的宽度为350px+25px*2+1px*2=402px,两个的宽度就是804px,超过了父元素的宽度800px。
因为每个小块的宽度为350px+25px*2+1px*2=402px,两个的宽度就是804px,超过了父元素的宽度800px。