设置padding为什么不起作用
代码如下,看到大家说块级元素默认与父级元素同宽,那么我理解为系统默认内容宽度width与父级同宽,而padding为0px。于是我将width调整为200px,这个时候调整padding为10px,没有用。这是什么原因?
另外尝试使用另外<p>,发现在<p>中设置padding是有用的。
但是!
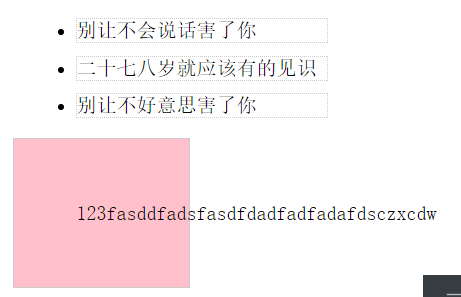
当定义了width的值,同时多打几个字,文本长了起来,竟然超越了border。这又是何解?难道右padding自动变负值?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>宽度和高度</title>
<style type="text/css">
li{
width:200px;
border:1px dotted #ccc;
padding=10px;
margin:10px;
}
p{
border:1px solid #ccc;
padding:50px;
width:40px;
background:pink;
}
</style>
</head>
<body>
<ul>
<li>别让不会说话害了你</li>
<li>二十七八岁就应该有的见识</li>
<li>别让不好意思害了你</li>
</ul>
<p>123fasddfadsfasdfdadfadfadafdsczxcdw</p>
</body>
</html>
结果如下