请问下先加载后加载是什么意思?怎么设置呢?

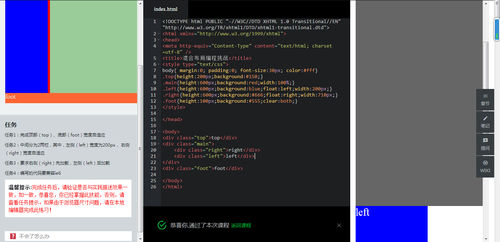
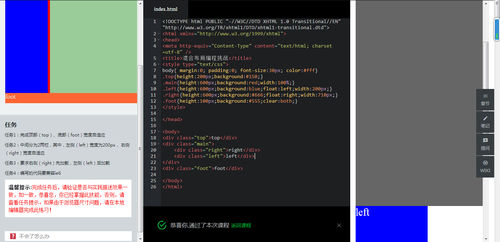
请问下,这个练习题让我做出左边的样式,我做出来了,但是它是让right自适应宽度,这样的话right的宽度就不能像他那么宽了,就只是一长条,是right的宽度了,我是设置了一个宽度,然后它又让right先加载,left后加载,我不懂什么意思,前面根本没讲过啊。请大家帮忙。

请问下,这个练习题让我做出左边的样式,我做出来了,但是它是让right自适应宽度,这样的话right的宽度就不能像他那么宽了,就只是一长条,是right的宽度了,我是设置了一个宽度,然后它又让right先加载,left后加载,我不懂什么意思,前面根本没讲过啊。请大家帮忙。
2016-03-11
举报