offset client scroll尺寸区别是什么?有没有详细的图片加上自己的解释?
这三个尺寸到底有什么区别?
这三个尺寸到底有什么区别?
2016-03-11
一、网页的大小和浏览器窗口的大小
首先,要明确两个基本概念。
一张网页的全部面积,就是它的大小。通常情况下,网页的大小由内容和CSS样式表决定。
浏览器窗口的大小,则是指在浏览器窗口中看到的那部分网页面积,又叫做viewport(视口)。
很显然,如果网页的内容能够在浏览器窗口中全部显示(也就是不出现滚动条),那么网页的大小和浏览器窗口的大小是相等的。如果不能全部显示,则滚动浏览器窗口,可以显示出网页的各个部分。
二、获取网页的大小
网页上的每个元素,都有clientHeight和clientWidth属性(只读属性,不能赋值)。这两个属性指元素的内容部分再加上padding的所占据的视觉面积,不包括border和滚动条占用的空间。
因此,document元素的clientHeight和clientWidth属性,就代表了网页的大小。
单纯求某个元素的宽,可以用于计算,clientWidth
三、屏幕大小,就是计算机屏幕大小(单位:像素);不会随着浏览器窗口的改变而改变screen.width / screen.height
如图:我的电脑屏幕是1280*800(看控制台输出)
感觉图看不清:控制台输出是:屏幕宽:1280;屏幕高:800

即使我改变浏览器的大小,屏幕长宽也不会改变也会改变

四、浏览器内部宽高即HTML文档所在窗口的当前高度(红框内区域):window.innerWidth / window.innerHeight 随浏览器的改变而改变
在IE里用 document.documentElement.clientHeight / document.documentElement.clientWidth表示

五、网页内容大小:就是自己为元素设置的width和height + padding
六、网页宽高(加上边框和滚动条)
如:给上面的元素加个边框
#testfather {
width: 1500px;
height: 1200px;
background-color: #ccc;
padding: 20px;
border: 10px solid #543;
}

综合五和六,即:offsetHeight = clientHeight + 滚动条 + 边框。 //宽同理。
七、网页卷去的距离与偏移量(http://www.imooc.com/code/1705)

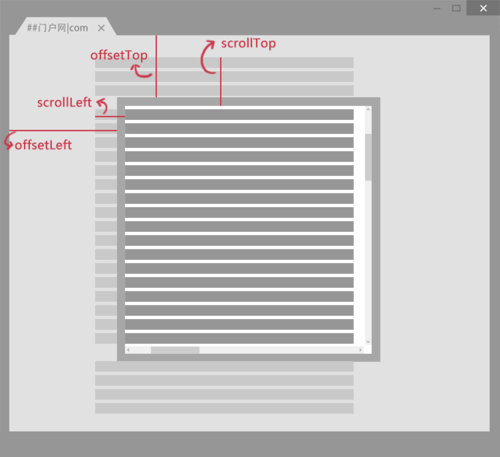
scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
注意:
1. 区分大小写
2. offsetParent:布局中设置postion属性(Relative、Absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到HTML的body。
注意:没有提到浏览器兼容问题,看一下就知道client
请问为什么下面这段代码的offsetHeightx结果是8px,而clientHeight显示的667px,(电脑的的分辨率是1366X768;chrome浏览器)
<!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<script type="text/javascript">
var width = document.documentElement.offsetWidth || document.body.offsetWidth;
var height = document.documentElement.offsetHeight || document.body.offsetHeight;
document.write("网页高度是:" + height+ "px" +" 宽度是: " + width +"px");
var cheight = document.documentElement.clientHeight;
document.write("<br>clientHeight shows :" + cheight+ "px");
</script>
</body>
</html>
举报