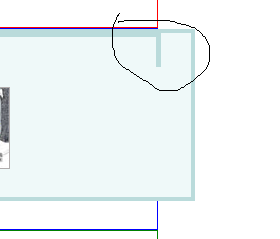
看我这个为什么有问题,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0; padding:0;}
#wrap{width:770px;margin:0 auto;}
#header{width:100%;height:200px; border:1px solid red;}
#mainbody{width:100%;height:200px; border:1px solid blue;}
#footer{width:100%;height:200px; border:1px solid green;}
img{margin:10px 18px;border:1px solid #b1adad;}
.content{border:4px solid #badbdb; padding:44px 15px 15px; width:770px;}
.book{background:url(images/t_book.gif) no-repeat #eff9f9;}
</style>
</head>
<body>
<div id="wrap">
<div id="header"></div>
<div id="mainbody">
<div class="content book">
<img src="images/book1.jpg" />
<img src="images/book2.jpg" />
<img src="images/book3.jpg" />
<img src="images/book4.jpg" />
<img src="images/book5.jpg" />
</div>
</div>
<div id="footer"></div>
</div>
</body>
</html>