bug跟进-2016-3-10-修复火狐下商品介绍页,评分bug
根据网友反馈,修复了一个bug:
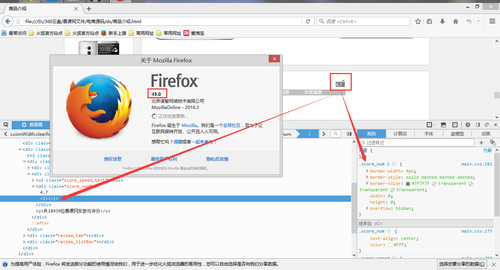
2016-3-10-修复火狐下商品介绍页,灰色评分部分bug(如图)
修复前

修复后

修复代码:
/*
2016-3-10 修复firefox下定位错误问题 - by busy
代码如下:
为.score_num i新增了
overflow: hidden; position: absolute; left: 50%; bottom: -8px; margin-left: -4px;
*/
.score_num i{border-width:4px; border-style:solid dashed dashed dashed; border-color:#7F7F7F transparent transparent transparent; width:0; height:0; overflow: hidden; position: absolute; left: 50%; bottom: -8px; margin-left: -4px;}