<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>网页布局基础</title>
<style type="text/css">
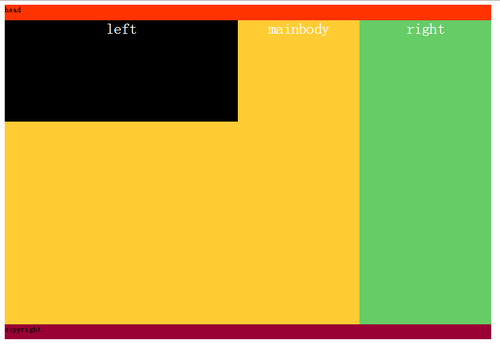
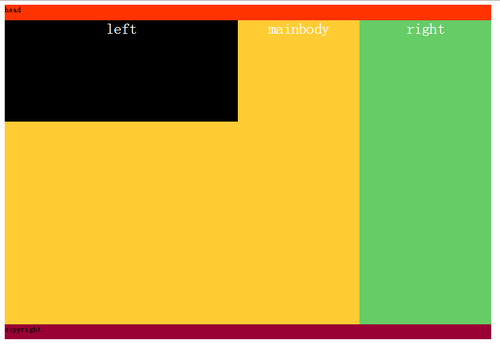
.box{width:960px;margin:0 auto;padding:0;}
.box .head{height:30px;background:#F30;}
.box .mainbody{width:700px;height:600px;background:#FC3;text-align:center;font-size:30px;color:#FFF;}
.box .left{width:460px;height:200px;background:#000;float:left;text-align:center;font-size:30px;color:#FFF;}
.box .right{width:260px;height:600px;background:#6C6;;float:right;text-align:center;font-size:30px;color:#FFF;}
.box .copyright{height:30px;background:#903;}
</style>
</head>
<body>
<div class="box">
<div class="head">head</div>
<div class="left">left</div>
<div class="right">right</div>
<div class="mainbody">mainbody</div>
<div class="copyright">copyright</div>
</body>
</html>