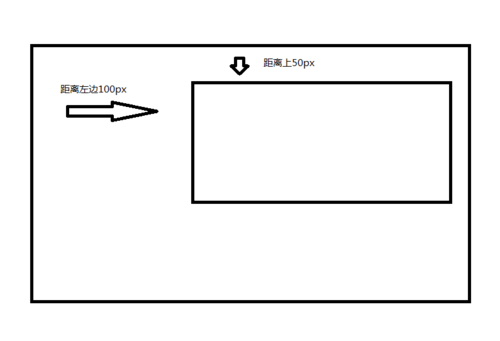
任务要求是相对于以前位置左上角向右移动100px,向下移动50px,为何代码不是:right:100px;bottom:50px;
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>relative样式</title>
<style type="text/css">
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
</style>
</head>
<body>
<div id="div1"></div><span>偏移前的位置还保留不动,覆盖不了前面的div没有偏移的位置</span>
</body>
</html>

 理解成距离参照物基准位置
理解成距离参照物基准位置
