直接用a:hover为什么没效果
 】
】
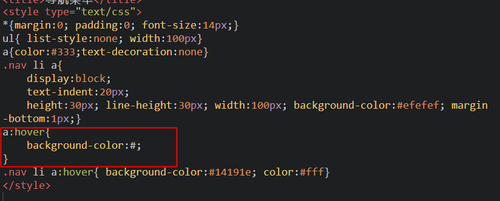
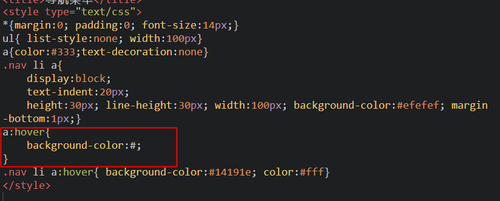
如图 显示的是红框下一行的颜色 截图这里是因为把a:hover中定义的颜色剪切到下面来了 所以不要纠结截图的代码。情况是我删掉.nav li a:hover 后在a:hover中定义背景颜色也没有效果?
感谢回答。
 】
】
如图 显示的是红框下一行的颜色 截图这里是因为把a:hover中定义的颜色剪切到下面来了 所以不要纠结截图的代码。情况是我删掉.nav li a:hover 后在a:hover中定义背景颜色也没有效果?
感谢回答。
2016-03-07
举报