把块级元素用display:inline设置成内联元素后,同时设置宽高以及pading值出来的效果为什么是这样的?
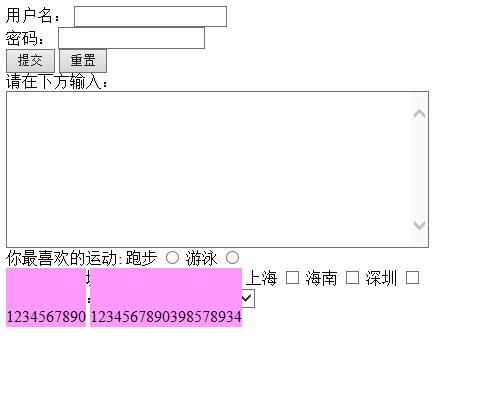
把块级元素<p>用display:inline设置成内联元素后,确实是改变不了元素的宽度,而且两个元素并到了同一行,可为什么高度却可以改变,而且会遮盖住上面的内容
<style type="text/css">
p{
background-color:#F9F;
width:300px;
height:60px;
text-align:center;
padding-top:40px;
display:inline;
}
</style>
<p>1234567890</p>
<p>1234567890398578934</p>