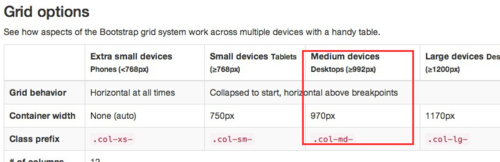
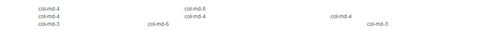
为什么在慕课教程的显示结果和自己用记事本写在浏览器中打开的效果不一样啊,而且和教程里说的应该出现的显示结果也不一样。代码都是相同的啊


第一个是在慕课教程里面右侧的显示。第二张图是text写好后在浏览器打开的显示结果。
代码都是是这样写的:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>基本用法</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">.col-md-8</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-3">.col-md-3</div>
<div class="col-md-6">.col-md-6</div>
<div class="col-md-3">.col-md-3</div>
</div>
</div>
</body>
</html>