requirejs引入jquery报错
求大神搭救,代码如下:
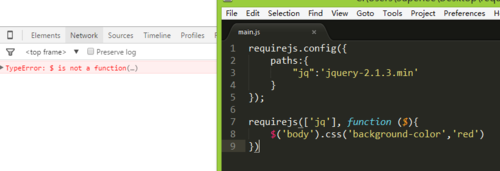
requirejs.config({
paths:{
"jq":'jquery-2.1.3.min'
}
});
requirejs(['jq'], function ($){
$('body').css('background-color','red')
})路径没有错,我把“jq”换成“jquery”又是正确的,为什么改成其他的就出错了,难道是因为只能用jquery而不能取其他别名么

求大神搭救,代码如下:
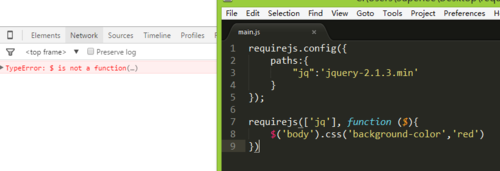
requirejs.config({
paths:{
"jq":'jquery-2.1.3.min'
}
});
requirejs(['jq'], function ($){
$('body').css('background-color','red')
})路径没有错,我把“jq”换成“jquery”又是正确的,为什么改成其他的就出错了,难道是因为只能用jquery而不能取其他别名么

2016-03-03
因为jQuery内部已经把jQuery定义为jquery,具体可以看推酷上这篇文章快速理解RequireJs
举报