请帮忙看看哪里错了。。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>练习题</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
</head>
<body>
<table id="list">
<caption>学生情况表</caption>
<thead>
<tr>
<th>学生姓名</th>
<th>学生年龄</th>
<th>学生性别</th>
<th>学生班级</th>
</tr>
</thead>
<tbody>
<tr align="center">
<td colspan="4"><input type="button" value="点击加载" id="a"></td>
</tr>
</tbody>
</table>
<script>
var student = [
{"name":"路易斯","age":"26" ,"class":"高三(12)班","sex":"男"},
{"name":"法兰克","age":"22" ,"class":"高二(11)班","sex":"男"},
{"name":"张 三","age":"29" ,"class":"高三(15)班","sex":"女"},
{"name":"李 四","age":"18" ,"class":"高三(08)班","sex":"男"},
{"name":"约 翰","age":"21" ,"class":"高三(02)班","sex":"女"},
{"name":"王子李","age":"27" ,"class":"高三(05)班","sex":"男"},
{"name":"王二小","age":"26" ,"class":"高三(09)班","sex":"女"},
];
$(function displayList(){
$("#a").bind("click",function(){
$("#list").find("tbody").empty();
$.each(student,function(index,student){
$("#list").find("tbody").append("<tr><td>"+student.name+"</td><td>"+student.age+"</td><td>+"student.sex+"</td><td>"+student.class+"</td></tr>");
});
});
})
</script>
</body>
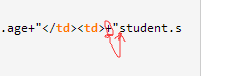
</html>函数没有输出,在DW编辑器里 代码提示错误在这一句: $("#list").find("tbody").append("<tr><td>"+student.name+"</td><td>"+student.age+"</td><td>+"student.sex+"</td><td>"+student.class+"</td></tr>");
可是我怎么看也没错误啊。。

 还有下一个加号 也是同样的错误
还有下一个加号 也是同样的错误