问个难的问题!! 登录页面有多个输入框,焦点激活给输入框前面的默认图标添加一个激活的样式,反之去掉!多个怎么做??
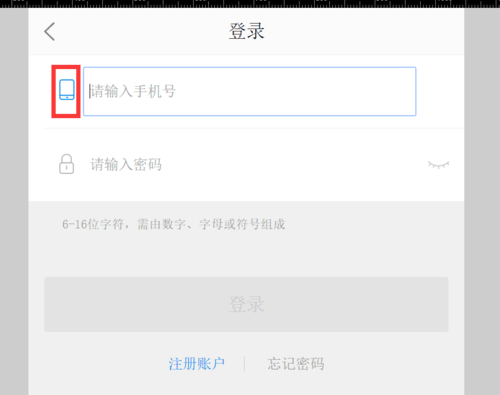
1、想用angular实现的效果是:
焦点激活给前面图标添加一个激活的样式
焦点失去就去掉激活的样式。
说明:1、通过变量添加一个ng-class是可以的,如果是多个输入框,这种方式好像不行了。
2、我自己也能做出来,感觉自己做的太麻烦,应该有更简单的办法,能否给指导说一下吗?多谢了。
截图:如下



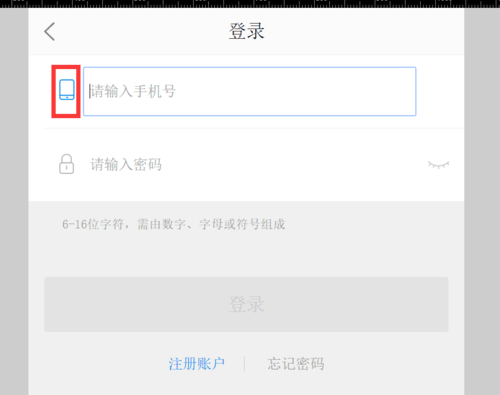
1、想用angular实现的效果是:
焦点激活给前面图标添加一个激活的样式
焦点失去就去掉激活的样式。
说明:1、通过变量添加一个ng-class是可以的,如果是多个输入框,这种方式好像不行了。
2、我自己也能做出来,感觉自己做的太麻烦,应该有更简单的办法,能否给指导说一下吗?多谢了。
截图:如下



2016-03-01
举报