button的line-height影响对齐的问题,谁能给解释一下?
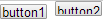
#btn1{
height: 15px;
line-height: 0;
}
#btn2{
height: 15px;
line-height: normal;
}

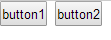
#btn1{
height: 25px;
line-height: 0;
}
#btn2{
height: 25px;
line-height: normal;
}

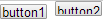
#btn1{
height: 15px;
line-height: 0;
}
#btn2{
height: 15px;
line-height: normal;
}

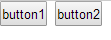
#btn1{
height: 25px;
line-height: 0;
}
#btn2{
height: 25px;
line-height: normal;
}

2016-02-21
举报