想让每个div块之间都有间隔 怎么实现?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>浮动模型</title>
<style type="text/css">
#div3{
border:5px pink solid;
width:605px;
height:20px;
inline-block;
background-color:Cyan;
}
#div1,#div2{border:5px yellow solid;
width:300px;
height:80px;
inline-block;
background-color:chartreuse;
float:left;}
</style>
</head>
<body>
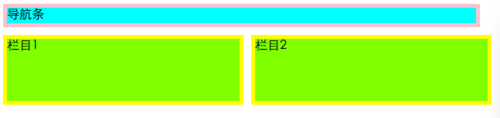
<div id="div3">导航条</div>
<div id="div1">栏目1</div>
<div id="div2">栏目2</div>
</body>
</html>