求解释JavaScript代码含义
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>实践题 - 选项卡</title>
<style type="text/css">
/* CSS样式制作 */
*{padding:0px;margin:0px;font:12px normal "宋体";}
#all{width:300px;height:150px;padding:5px;margin:20px;}
#all ul{list-style:none;display:block;height:30px;line-height:30px;border-bottom:2px saddlebrown solid;}
#all ul li{background:#fff;cursor:pointer;float:left;list-style:none;height:28px;line-height:28px;margin:0px 3px;border:1px solid #aaaaaa;border-bottom:none;display:inline-block;width:60px;text-align:center;}
#all ul li.a{border-top:2px solid saddlebrown;border-bottom:2px solid #fff;}
#all div{height:120px;line-height:25px;border:1px solid #336699;border-top:none;padding:5px;}
.b{display:none;}
</style>
<script type="text/javascript">
// JS实现选项卡切换
window.onload = function () {
var a = document.getElementById("all");
var aUl = a.getElementsByTagName("ul")[0];
var aLi = aUl.getElementsByTagName("li");
var aDiv = a.getElementsByTagName("div");
for (var i = 0; i < aLi.length; i++) {
aLi[i].index = i;
aLi[i].onclick = function () {
for (var n = 0; n < aLi.length; n++) {
aLi[n].className = "";
aDiv[n].className = "hide";
}
this.className = "on";
aDiv[this.index].className = "";
}
};
}
</script>
</head>
<body>
<!-- HTML页面布局 -->
<div id="all">
<ul>
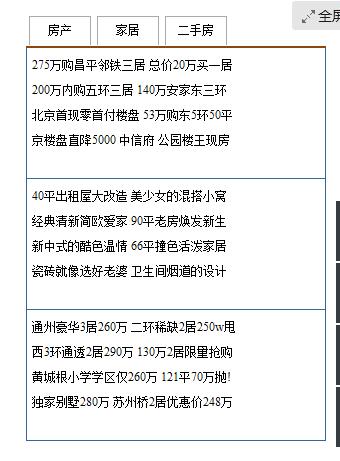
<li>房产</li>
<li>家居</li>
<li>二手房</li>
</ul>
<div>
275万购昌平邻铁三居 总价20万买一居<br>
200万内购五环三居 140万安家东三环<br>
北京首现零首付楼盘 53万购东5环50平<br>
京楼盘直降5000 中信府 公园楼王现房<br>
</div>
<div>
40平出租屋大改造 美少女的混搭小窝<br>
经典清新简欧爱家 90平老房焕发新生<br>
新中式的酷色温情 66平撞色活泼家居<br>
瓷砖就像选好老婆 卫生间烟道的设计<br>
</div>
<div>
通州豪华3居260万 二环稀缺2居250w甩<br>
西3环通透2居290万 130万2居限量抢购<br>
黄城根小学学区仅260万 121平70万抛!<br>
独家别墅280万 苏州桥2居优惠价248万<br>
</div>
</div>
</body>
</html>
这是我仿照代码示例写的。求解释JavaScript中两个for循环分别是什么作用?(详细)。我用Dw写完之后在浏览器运行和效果图是一样的,但是粘到慕课的这个网页编辑器中运行,就变成了下面图示的样子,这个和我用VS2010编辑完后在浏览器中运行是一样的,这是为什么呢?求大神带飞~