能帮我看下哪里出问题了么?检查了N多遍,还是没检查出问题所在
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
window.onload=function(){
var oParent = document.getElementById("list");
var len1 = getByClass("on","list");
alert(len1.length);
var len2 = getByClass("on");
alert(len1.length);
}
function getByClass(clsName, parent){
//定义函数getByClass()实现获取document或指定父元素下所有class为on的元素
var oClass = parent.getElementsByTagName("*");
var boxArr = new Array();
for(var i =0;i<oClass.length;i++){
if(oClass[i].className == clsName){
boxArr.push(oClass[i]);
}
return boxArr;
}
}
</script>
</head>
<body>
<ul id="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<p>class为on的p标签</p>
</body>
</html>

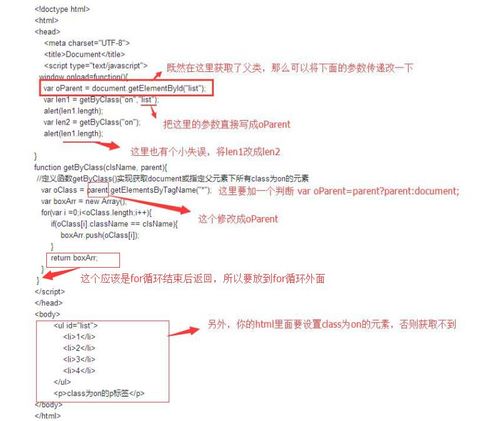
 我能发现的问题都在图里,本地测试ok了,你可以改改试试
我能发现的问题都在图里,本地测试ok了,你可以改改试试




