.error.instruction 这种形式在html中是怎么用的?
.error.instruction 这种形式在html中是怎么用的?
.error.instruction 这种形式在html中是怎么用的?
2016-01-24
这个问题我也遇到了,专门研究了一下
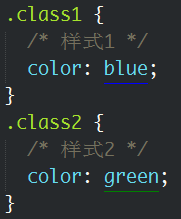
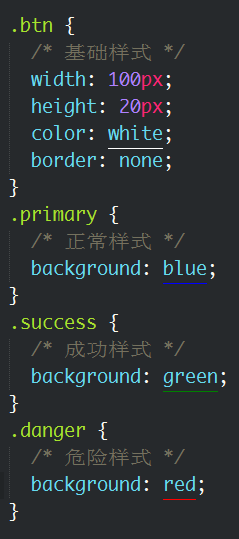
CSS中这样写表示定义的是两个类的交集样式

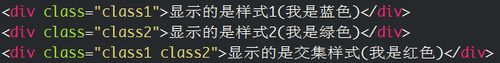
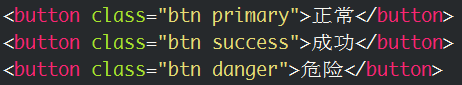
在html中也是添加多个类名并列(试了一下,顺序还可以互换)的调用方式

此时权重会发生改变, .class1和.class2的权重是1,而.class1.class2的权重为2(即最高),页面加载时会优先使用权重高的,即自己定义的交集样式,而不是.class2的样式
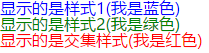
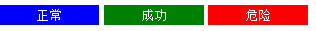
显示效果:

-----------------------------------------------------------------------------------------------------------------
对比以下另一种情况,理解会更深刻
假设CSS不定义交集样式.class1.class2,看看是什么情况

html调用过程相同

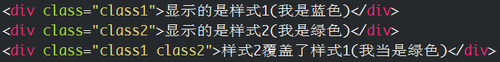
此时 .calss1和.calss2的权重是1,.class2写在后面会覆盖掉.class1的样式
显示效果:

----------------------------------------------------------------------------------------------------------
总结,这种类选择器交集的写法适合特定的应用场景,比如同时满足class1和class2的元素时候又不想定义第三种类的时候(还有就是ie6不支持两个连续并列class类名),我也没有实践过这种写法,感觉不好理解(可能我没碰到适合这样的应用场景),我一般写下面这种写法,比较益于理解,可扩展和可维护性也高。



举报