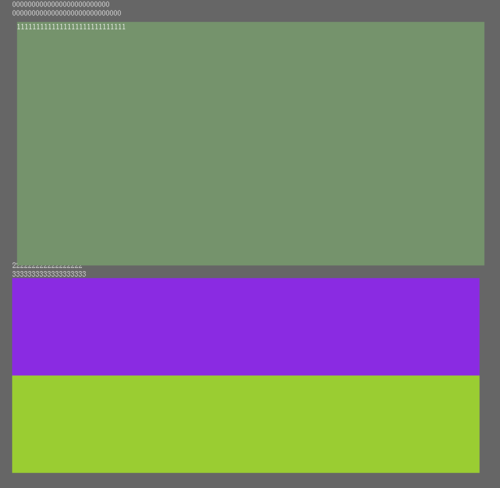
relative那么为什么会遮盖住2222222的半部分
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>定位</title>
<style>
*{margin:0;padding:0;color:#FFF;background-color: #666;}
#wrap{width:960px;margin:0 auto;}
#header{height:500px;}
#mainbody,#footer{height:200px}
#header{background-color: #75936C;position:relative;left:10px;top:10px;}
#mainbody{background-color: blueviolet;}
#footer{background-color: yellowgreen;}
</style>
</head>
<body>
<div id="wrap">
0000000000000000000000000</br>
0000000000000000000000000000
<div id="header">
1111111111111111111111111111
</div>
222222222222222222 </br>
3333333333333333333
<div id="mainbody">
</div>
<div id="footer">
</div>
</div>
</body>
</html>
我通过增加最上面一个块的高度,证实了它模式还在文档流中。
因为222……和333……这两行会被不断的往下挤
那么relative既然没有z-index属性,为何它会遮挡住222……的上半部分呢,这让我感到非常奇怪。



