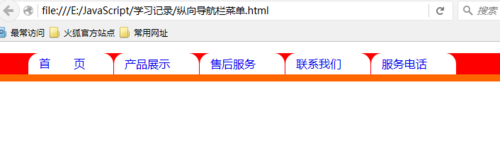
为何在IE下会显示内容和边框中间有1px左右的缝隙,在火狐和谷歌中却没有呢
 为何在IE下会显示内容和边框中间有1px左右的缝隙,在火狐和谷歌中却没有呢
为何在IE下会显示内容和边框中间有1px左右的缝隙,在火狐和谷歌中却没有呢
 为何在IE下会显示内容和边框中间有1px左右的缝隙,在火狐和谷歌中却没有呢
为何在IE下会显示内容和边框中间有1px左右的缝隙,在火狐和谷歌中却没有呢
2016-01-08


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
ul{
list-style:none;
height:30px;
border-bottom:10px solid #F60;
background:#F00;
}
li{
float:left;
}
a{
display:block;
height:30px;
text-decoration:none;
width:120px;
line-height:30px;
text-indent:15px;
border-radius:20px;
margin-left:1px;
background:#FFF;
border-radius:15px 15px 0 0;
}
a:hover{
color:#fff;
background:#F60;
height:41px;
margin-top:-10px;
line-height:41px;
}
</style>
</head>
<body>
<ul>
<li><a href="#">首 页</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">服务电话</a></li>
</ul>
</body>
</html>
举报