请教大神,检查了无数遍了死活不知道问题出在哪儿
选项卡跳转的时候样式不对,用标准代码的js样式是对的,所以肯定是脚本出了问题,但是和标准代码对了几百次了就是找不出问题在哪儿。请大神指点。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>实践题 - 选项卡</title>
<style type="text/css">
/* CSS样式制作 */
*{margin:0px;padding:0px;font:12px,normal;font-family:微软雅黑;}
#tabs{height:150px;padding:5px;margin:20px;}
#tabs ul{list-style:none;display:block;height:30px;line-height:30px;}
#tabs ul li{display:inline-block;float:left;width:60px;height:28px;text-align:center;line-height:28px;
border:1px solid #aaa;margin-right:15px;border-bottom:none;cursor:pointer;}
#tabs ul li.on{border-top:2px solid #8B4513;border-bottom:2px solid #FFFFFF;}
#tabs div{ height:120px; line-height:25px; border:1px solid #336699;border-top:2px saddlebrown solid;padding:5px;
}
.hide{display:none;}
</style>
<script type="text/javascript">
// JS实现选项卡切换
window.onload=function(){
var tabs=document.getElementById("tabs");
var li=document.getElementsByTagName("li");
var div=tabs.getElementsByTagName("div");
for(var i=0;i<li.length;i++){//获取所有li元素
li[i].index=i; //定义一个index属性为导航进行编号
li[i].onclick=function(){ //给每一个导航添加点击事件当点击的时候所有的标签都恢复到初始状态
for(var n=0;n<li.length;n++){//相当于未被点击的样式
li[n].className="";
div[n].className="hide";
}
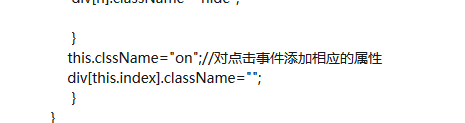
this.clssName="on";//对点击事件添加相应的属性
div[this.index].className="";
}
}
}
</script>
<!-- <script type="text/javascript">
window.onload=function(){
var oTab = document.getElementById("tabs")
var li = document.getElementsByTagName("li");
var div = oTab.getElementsByTagName("div");//oTabs.get...是为了定义className作用对象为id为tabs下的所有文本div
for(var i=0;i<li.length;i++){//获取所有i编号的元素
li[i].index = i; //定义一个index属性对li进行编号
li[i].onclick = function(){//再注册一个点击事件,当点击的时候所有标签都恢复最初状态
for(var n=0;n<li.length;n++){//这步是相对于未被点击部分的样式
li[n].className = "";
div[n].className = "hide";
}
this.className = "on";//再对点击事件添加相应的属性
div[this.index].className = "";//通过之前的index编号绑定的指定div
}
}
}
</script>-->
</head>
<body>
<!-- HTML页面布局 -->
<div id="tabs">
<ul>
<li>房产</li>
<li>家居</li>
<li>二手房</li>
</ul>
<div>
275万购昌平邻铁三居 总价20万买一居<br>
200万内购五环三居 140万安家东三环<br>
北京首现零首付楼盘 53万购东5环50平<br>
京楼盘直降5000 中信府 公园楼王现房<br>
</div>
<div>
40平出租屋大改造 美少女的混搭小窝<br>
经典清新简欧爱家 90平老房焕发新生<br>
新中式的酷色温情 66平撞色活泼家居<br>
瓷砖就像选好老婆 卫生间烟道的设计<br>
</div>
<div>
通州豪华3居260万 二环稀缺2居250w甩<br>
西3环通透2居290万 130万2居限量抢购<br>
黄城根小学学区仅260万 121平70万抛!<br>
独家别墅280万 苏州桥2居优惠价248万<br>
</div>
</div>
</body>
</html>

 自己的粗心哦,在为className赋值时,少写了个字母a!!!
自己的粗心哦,在为className赋值时,少写了个字母a!!!