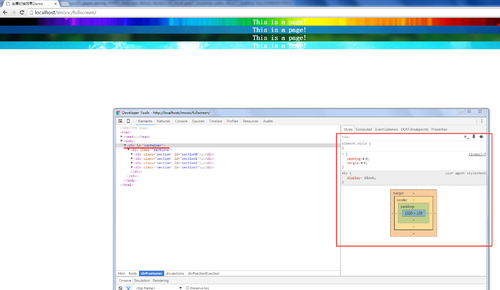
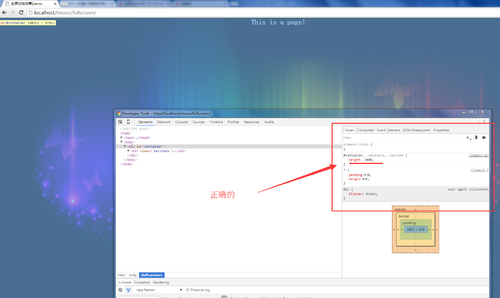
为什么检查代码跟老师的完全一样,每张图片的效果不是全屏呢?
效果:

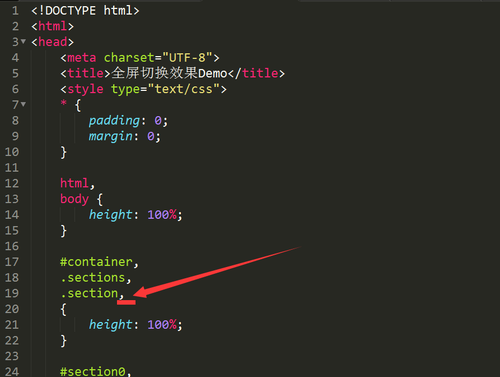
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>全屏切换效果Demo</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
html,
body {
height: 100%;
}
#container,
.sections,
.section,
{
height: 100%;
}
#section0,
#section1,
#section2,
#section3 {
background-color: #000;
-webkit-background-size: cover;
background-size: cover;
background-position: 50% 50%;
text-align: center;
color: white;
}
#section0 {
background-image: url(images/1.jpg);
}
#section1 {
background-image: url(images/2.jpg);
}
#section2 {
background-image: url(images/3.jpg);
}
#section3 {
background-image: url(images/4.jpg);
}
</style>
</head>
<body>
<div id="container">
<div class="sections">
<div class="section" id="section0">
<h2>This is a page!</h2>
</div>
<div class="section" id="section1">
<h2>This is a page!</h2>
</div>
<div class="section" id="section2">
<h2>This is a page!</h2>
</div>
<div class="section" id="section3">
<h2>This is a page!</h2>
</div>
</div>
</div>
</body>
</html>