Javascirpt想实现渐变变长的运动效果!
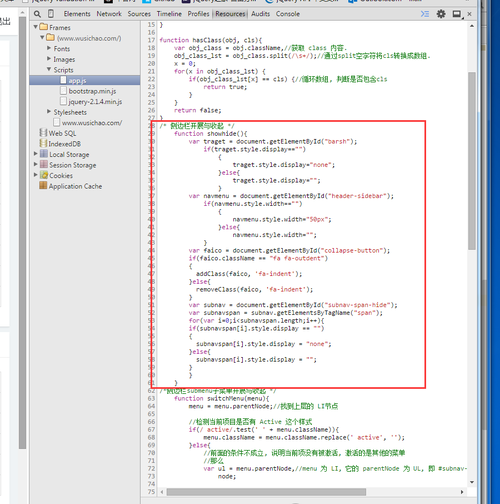
var navmenu = document.getElementById("header-sidebar");
if(navmenu.style.width=="")
{
var width = (width=0;width<50;width++)
navmenu.style.width= width + 'px';
}else{
var width = (width=50;width>0;width--)
navmenu.style.width = width + 'px';
}
麻烦大神帮忙解决,这个怎么实现侧边栏收展的渐变动画效果?
demo:http://www.wusichao.com/demo/admin_template/