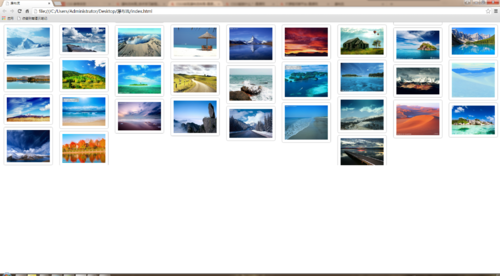
按照老实步骤跟着做,但是结果怎么会这样
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>瀑布流</title>
<style>
*{ margin:0; padding:0;}
#main{-webkit-column-width:202px; -moz-column-width:202px; -o-column-width:202px; -ms-column-width:202px; -webkit-column-gap:3px; -moz-column-gap:3px; -o-column-gap:3px; -ms-column-gap:3px;}
.box{ padding:10px 0 0 15px;}
.pic{ width:165px; padding:10px; border-radius:5px; border:1px solid #c8c8c8; /*阴影*/ box-shadow:0 0 5px #c8c8c8;}
.pic img{ width:165px; height:auto; display:block;}
</style>
</head>
<body>
<div id="main">
<div class="box">
<div class="pic">
<img src="images/1.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/2.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/3.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/4.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/5.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/6.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/7.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/8.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/9.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/10.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/11.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/12.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/13.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/14.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/15.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/16.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/17.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/18.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/19.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/20.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/21.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/22.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/23.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/24.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/25.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/26.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/27.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/28.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/29.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/30.jpg">
</div>
</div>
</div>
</body>
</html>
结果有点不一样呀