请明白的同学帮忙看一下这段JS代码应该如何修改才能达到切换效果
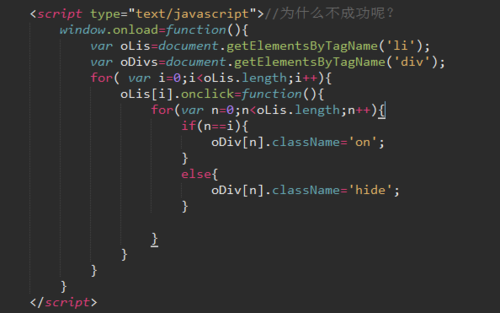
<script type="text/javascript">
window.onload=function(){
var oLis=document.getElementsByTagName('li');
var oDivs=document.getElementsByTagName('div');
for( var i=0;i<oLis.length;i++){
oLis[i].onclick=function(){
for(var n=0;n<oLis.length;n++){
if(n==i){
oDiv[n].className='on';
}
else{
oDiv[n].className='hide';
}
}
}
}
}
</script>
请大家看看是哪里进入了误区,在这个思路的基础上应该如何修改代码呢?



