CSS样式和index属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>实践题 - 选项卡</title>
<style type="text/css">
*{padding:0;margin:0;font-family:"微软雅黑";font-size:16px;}
#tabs{width:350px;height:200px;margin:20px auto;}
#tabs ul{list-style:none;height:30px;line-height:30px;}
#tabs ul li{float:left; width:70px;height:28px;line-height:28px;text-align:center;border:1px solid #ccc;margin:0px 3px;border-bottom:none;display:inline-block;}
#tabs ul li.on{border-top:2px solid red;border-bottom:2px solid #fff;}
#tabs div{width:350px;height:170px;line-height:30px;border:1px solid #ccc; clear:both;border-top:2px solid red;padding:5px 10px;}
.hide{display:none;}
</style>
<script type="text/javascript">
window.onload = function(){
var a = document.getElementById("tabs");
var b = document.getElementsByTagName("li");
var c = a.getElementsByTagName("div");
for (i=0;i<b.length;i++){
b[i].index = i;
b[i].onmouseover = function(){
for(n=0;n<b.length;n++){
b[n].className = "";
c[n].className = "hide";
}
this.className = "on";
c[this.index].className = "";
}
}
}
</script>
</head>
<body>
<!-- HTMLҳ�沼�� -->
<div id="tabs" >
<ul id="b">
<li>房产</li>
<li>家居</li>
<li>二手房</li>
</ul>
<div>
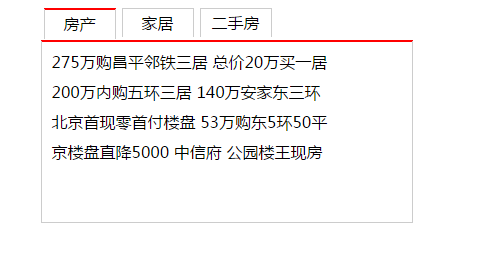
275万购昌平邻铁三居 总价20万买一居<br>
200万内购五环三居 140万安家东三环<br>
北京首现零首付楼盘 53万购东5环50平<br>
京楼盘直降5000 中信府 公园楼王现房<br>
</div>
<div>
40平出租屋大改造 美少女的混搭小窝<br>
经典清新简欧爱家 90平老房焕发新生<br>
新中式的酷色温情 66平撞色活泼家居<br>
瓷砖就像选好老婆 卫生间烟道的设计<br>
</div>
<div>
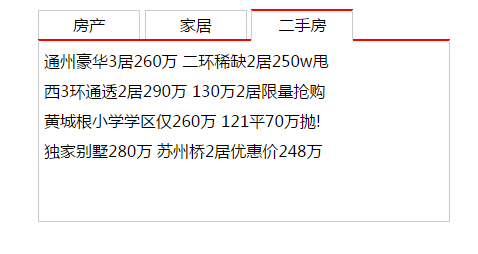
通州豪华3居260万 二环稀缺2居250w甩<br>
西3环通透2居290万 130万2居限量抢购<br>
黄城根小学学区仅260万 121平70万抛!<br>
独家别墅280万 苏州桥2居优惠价248万<br>
</div>
</div>
</body>
</html>
问题1:
上面的样式只能实现这样:

要怎样才能使菜单和DIV交接的地方没有线?就是这样的:

问题2:
关于上面的函数:
window.onload = function(){
var a = document.getElementById("tabs");
var b = document.getElementsByTagName("li");
var c = a.getElementsByTagName("div");
for (i=0;i<b.length;i++){
b[i].index = i;
b[i].onmouseover = function(){
for(n=0;n<b.length;n++){
b[n].className = "";
c[n].className = "hide";
}
this.className = "on";
c[this.index].className = "";
}
}
}
这里之所以使用this和index是因为b[i]无法作为参数传入到函数里吗?我知道this是代替b[i]的。那么在什么时候应该使用this和index?index是什么属性?

