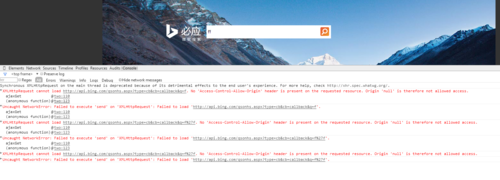
为什么运行不起呢?已经检查N次了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bing search</title>
<style>
body{background: #333;}
#bg_div{
position: relative;
background-image: url("river.jpg");
width:1228px;height:690px;
margin:0 auto ;
}
#search_box{
position: absolute;
top:150px;
left: 200px;
}
#logo{
background-image: url("logo.png");
height:53px;width: 107px;
float: left;
margin: -4px 18px 0 0;
}
#search_form{
background-color: #fff;
float: left;
padding: 5px;
}
#search_input{
height:29px;
line-height: 29px;
width: 350px;
border: 0;
outline: none;
float: left;
}
#search_submit{
background-image: url(search-button.png);
width:29px;
height:29px;
border: 0;
}
#suggest{
display: none;
width:388px;
background-color:#fff;
position:absolute;
border-width:1px;
border-style:solid;
border-color: #999;
padding: 0;
margin: 0;
}
#suggest_result{
list-style: none;
padding: 0;
margin: 0;
}
#suggest_result li{
padding:3px;line-height:25px;font-size: 14px;color: #777;
cursor: pointer;
}
#suggest_result li:hover{
background-color:#e5e5e5;;
}
</style>
</head>
<body>
<div id="bg_div">
<div id="search_box">
<div id="logo"></div>
<form id="search_form" action="https://cn.bing.com/search" target="_blank">
<input type="text" id="search_input" name="q">
<input type="submit" id="search_submit" value="">
</form>
</div>
</div>
<div id="suggest">
<ul id="suggest_result">
</ul>
</div>
<script>
var getDOM=function(id){
return document.getElementById(id);
}
var addEvent=function(id,event.fn){
var el=getDOM(id)||document;
if(el.addEventListener){
el.addEventListener(event,fn,false);
}else if(el.addEventListener){
el.attachEvent('on'+event, fn);
}
}
var ajaxGet=function(url,callback){
var _xhr=null;
if(window.XMLHttpRequest){
_xhr=new window.XMLHttpRequest();
}else if(window.ActiveXObject){
_xhr=new ActiveXObject("Msxml2.XMLHTTP");
}
_xhr.onreadystatechange=function(){
if(_xhr.readyState==4&&_xhr.status==200){
callback(JSON.parse(_xhr.responseTest));
}
}
_xhr.open('get',url,false);
_xhr.send(null);
}
var delegateEvent=function(target,event,fn){
addEvent(document,event,function(e){
if(e.target.nodeName==target.toUpperCase()){
fn.call(e.target);
}
});
}
addEvent('search_input','keyup',function(){
var searchText=getDOM('search_input').value;
ajaxGet('http://api.bing.com/qsonhs.aspx?type=cb&cb=callback&q='+searchText,function(d){
var d=d.AS.Results[0].Suggests;
var html=' ';
for (var i = 0; i < d.length; i++) {
html += '<li>' + d[i].Txt + '</li>';
}
var _dom= getDOM('suggest');
getDOM('suggest_result').innerHTML=html;
_dom.style.top=getElementTop(getDOM('search_form'))+38+'px';
_dom.style.left=getElementLeft(getDOM('search_form'))+'px';
_dom.style.position='absolute';
_dom.style.display='block';
});});
delegateEvent('li','click',function(){
var keyword=this.innerHTML;
location.href='http://api.bing.com/qsonhs.aspx?q='+keyword;
});
</script>
</body>
</html>



 错误提示,如上图
错误提示,如上图 如上图
如上图