JS获取输入框的值


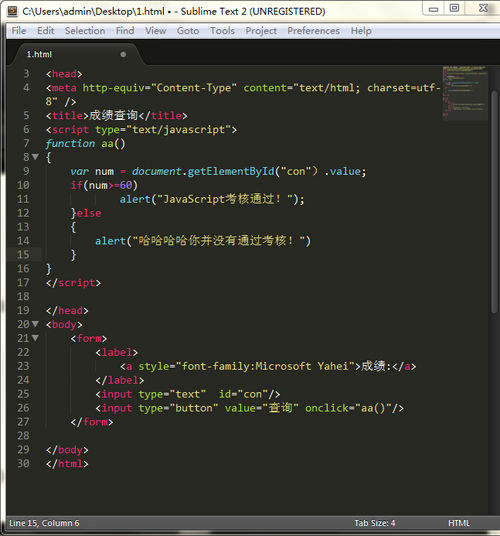
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>成绩查询</title>
<script type="text/javascript">
function aa()
{
var num = document.getElementById("con").value;
if(num>=60)
alert("JavaScript考核通过!");
}else
{
alert("哈哈哈哈你并没有通过考核!")
}
}
</script>
</head>
<body>
<form>
<label>
<a style="font-family:Microsoft Yahei">成绩:</a>
</label>
<input type="text" id="con"/>
<input type="button" value="查询" onclick="aa()"/>
</form>
</body>
</html>我输入之后 按了按键没有弹出alert




