设置了absolute的元素,没设置宽度,那他的宽度是由内容决定的。 那还怎么自适应宽度呢?
已经糊涂了。。

已经糊涂了。。

2015-12-09
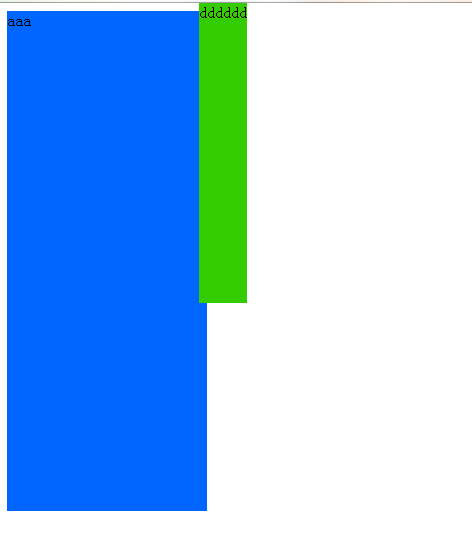
<!DOCTYPE HTML>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>xxxx</title>
<style>
*{
padding: 0;
margin: 0;
}
.box1{
background: #06f;
height: 500px;
width: 200px;
}
.box2{
background: #3c0;
height: 300px;
position: absolute;
left: 200px;
top: 0;
}
</style>
</head>
<body>
<div class="box1">cccccccccc</div>
<div class="box2">dddd dddd dddd dddd dddd dddd发dddd dddd dddd dddd dddd dddd dddd dddd dddd dddd dddd dddd dddd dddd发dddd dddd dddd dddd dddd dddd dd dddd dddd dddd dddd dddd dddd发dddd dddd dddd dddd dddd dddd dd</div>
</body>
</html>内容放到足够多就行了
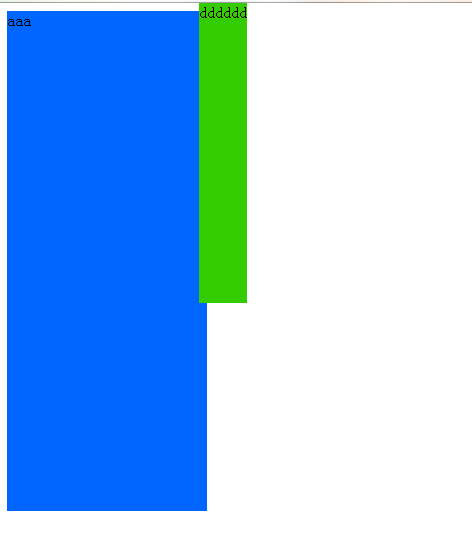
<!DOCTYPE HTML>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>xxxx</title>
<style>
*{
padding: 0;
margin: 0;
}
.box1{
background: #06f;
height: 500px;
width: 200px;
position: absolute;
left: 0;
top:0;
}
.box2{
background: #3c0;
height: 300px;
margin-left: 200px;
}
</style>
</head>
<body>
<div class="box1">cccccccccc</div>
<div class="box2">dddddddd</div>
</body>
</html>你可以试试这样写
举报