老师您好,我有一个关于react生命周期中关于componentDidMount事件的问题
老师您好,具体问题是这样的:
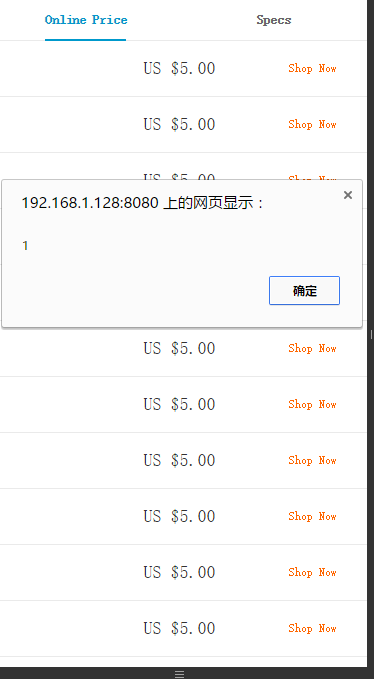
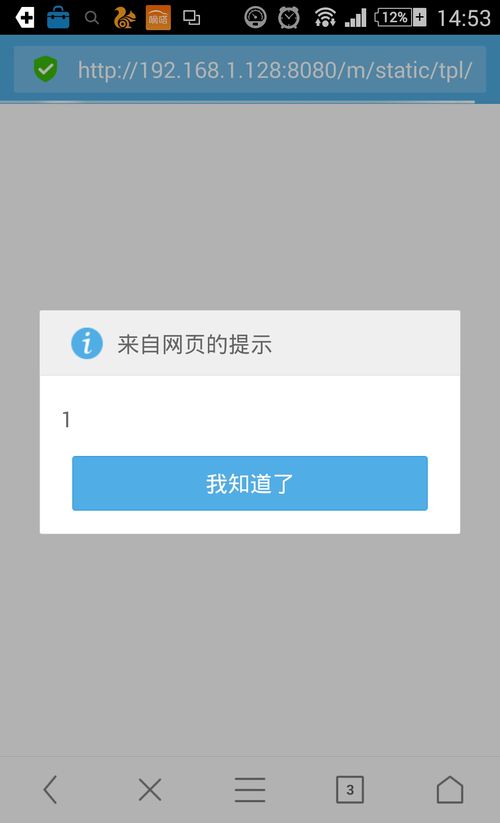
我在componentDidMount中加了一个alert,在pc浏览器上是先显示界面元素,然后显示alert弹出框;但是在移动浏览器上是先显示alert,在显示界面元素.请问一下componentDidMount事件的具体意思是什么???困扰了我好久,希望老师帮忙解答一下,谢谢老师啦
以下是界面截图:第一张是pc谷歌浏览器;第二张是安卓uc浏览器(我在winform和ipad的safri都是这样的效果)