清除浮动问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box1{
background-color: gray;
width: 200px;
height: 200px;
}
.box2{
clear: both;
background-color: green;
width: 200px;
height: 200px;
margin: 10px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
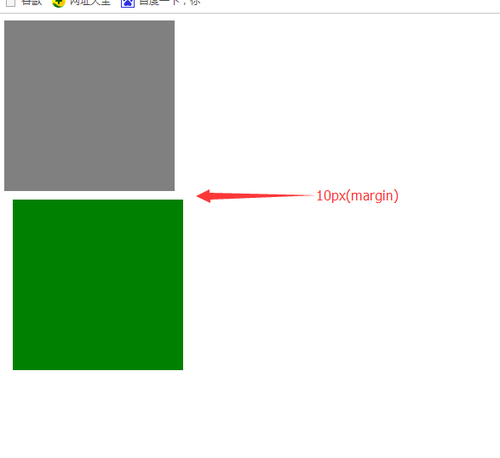
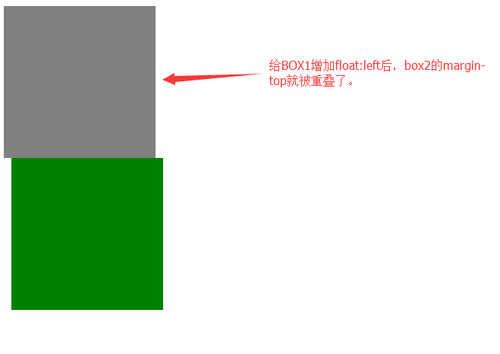
如上代码运行后,box2会显示margin-top,但是给box1增加float:left;样式后,box2的margin-top就被重叠了:
求一个可以解决此问题的clearfix!
(不要<div style="clear:both"></div>)

