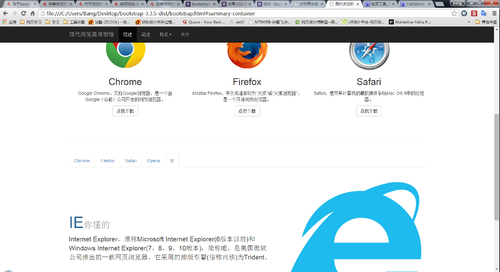
关于简述按钮的跳转,跳转位置不太对。。
老师源代码简述按钮跳转刚好到滚动图片下方,而我自己添加的却跳到简述栏图标的一般越过了顶部导航栏。
怎么调整?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>现代浏览器博物馆</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="js/html5shiv.min.js"></script>
<script src="js/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<style type="text/css">
body{padding-top: 50px;
padding-bottom: 50px;}
.carousel{
height: 500px;
background-color: #000;
margin-bottom: 60px;
}
.carousel .item{
height: 500px;
background-color: #000;
}
.carousel img{
width: 100%
}
.carousel-caption p{
margin-bottom: 20px;
font-size: 20px;
line-height: 1.8;
}
#summary-container{
text-align: center;
}
#summary-container .col-md-4{
margin-bottom: 30px;
}
hr.divider{
margin:40px 0;
}
.feature{
padding: 30px 0;
}
.feature-heading{
font-size: 50px;
color: #2a6496;
margin-top: 120px;
}
.feature-heading .text-muted{
font-size: 28px;
color: #999;
}
</style>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse" role="navigation">
<div>
<div>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#demo-navbar">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">现代浏览器博物馆</a>
</div>
<div class="collapse navbar-collapse" id="demo-navbar">
<ul class="nav navbar-nav">
<li><a href="#">综述</a></li>
<li><a href="#summary-container">简述</a></li>
<li><a href="#" data-toggle="dropdown">特点<span></span></a>
<ul role="menu">
<li><a href="#tab-chrome">Chrome</a></li>
<li><a href="#tab-firefox">Firefox</a></li>
<li><a href="#tab-safari">Safari</a></li>
<li><a href="#tab-opera">Opera</a></li>
<li></li>
<li><a href="#tab-ie">IE</a></li>
</ul>
</li>
<li><a href="#" data-toggle="modal" data-target="#about">关于</a></li>
</ul>
</div>
</div>
</nav>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol>
<li data-target="#carousel-example-generic" data-slide-to="0"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
<li data-target="#carousel-example-generic" data-slide-to="4"></li>
</ol>
<div role="listbox">
<div class="item active">
<img src="images/chrome-big.jpg" alt="Chrome">
<div>
<h1>Chrome</h1>
<p>Google Chrome,又称Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。</p>
<p><a class="btn btn-lg btn-primary" href="http://www.google.cn/intl/zh-CN/chrome/browser/" role="button" target="_blank">点我下载</a></p>
</div>
</div>
<div>
<img src="images/firefox-big.jpg" alt="firefox">
<div>
<h1>Firefox</h1>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器。</p>
<p><a class="btn btn-lg btn-primary" href="http://www.firefox.com.cn/download/" role="button" target="_blank">点我下载</a></p>
</div>
</div>
<div>
<img src="images/safari-big.jpg" alt="safari">
<div>
<h1>Safari</h1>
<p>Safari,是苹果计算机的最新操作系统Mac OS X中的浏览器。</p>
<p><a class="btn btn-lg btn-primary" href="http://www.apple.com/cn/safari/" role="button" target="_blank">点我下载</a></p>
</div>
</div>
<div>
<img src="images/opera-big.jpg" alt="opera">
<div>
<h1>Opera</h1>
<p>Opera浏览器,是一款挪威Opera Software ASA公司制作的支持多页面标签式浏览的网络浏览器。</p>
<p><a class="btn btn-lg btn-primary" href="http://www.opera.com/zh-cn" role="button" target="_blank">点我下载</a></p>
</div>
</div>
<div>
<img src="images/ie-big.jpg" alt="ie">
<div>
<h1>IE</h1>
<p>Internet Explorer,简称 IE,是微软公司推出的一款网页浏览器。</p>
<p><a class="btn btn-lg btn-primary" href="http://ie.microsoft.com/" role="button" target="_blank">点我下载</a></p>
</div>
</div>
</div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span>上一页</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span>下一页</span>
</a>
</div>
<div>
<div id="summary-container">
<div>
<img src="images/chrome-logo-small.jpg" alt="Chrome Logo">
<h2>Chrome</h2>
<p>Google Chrome,又称Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。</p>
<p><a href="http://www.google.cn/intl/zh-CN/chrome/browser/" class="btn btn-default" target="_blank" role="button">点我下载</a></p>
</div>
<div>
<img src="images/firefox-logo-small.jpg" alt="Firefox Logo">
<h2>Firefox</h2>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器。</p>
<p><a href="http://www.firefox.com.cn/download/" class="btn btn-default" target="_blank" role="button">点我下载</a></p>
</div>
<div>
<img src="images/safari-logo-small.jpg" alt="Safari Logo">
<h2>Safari</h2>
<p>Safari,是苹果计算机的最新操作系统Mac OS X中的浏览器。</p>
<p><a href="http://www.apple.com/cn/safari/" class="btn btn-default" target="_blank" role="button">点我下载</a></p>
</div>
</div>
<hr />
</script>
</body>
</html>