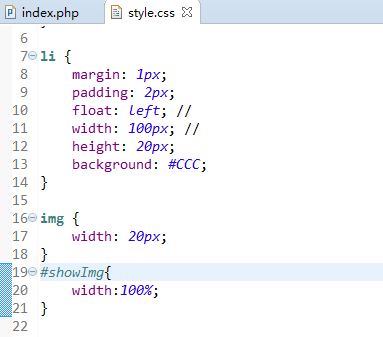
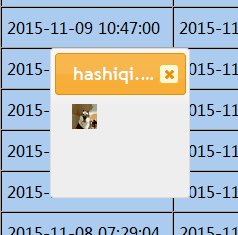
使用jquery ui dialog显示图片时,不论怎样修改,显示图片都非常小,想请各位朋友或者老师看看可能会是什么原因,万分感谢!
function showDetail(t,filename){
$("#showImg").attr("src",filename);
$("#showDetail").dialog({
width: "auto",
height:"auto",
position: {my: "center", at: "center", collision:"fit"},
modal:false,//是否模式对话框
draggable:true,//是否允许拖拽
resizable:true,//是否允许拖动
title:t,//对话框标题
show:{effect:"slide",duration:"1000"},
hide:{effect:"explode",duration:"1000"}
})
}<div id="showDetail" style="display:none"><img src="" id="showImg" alt=""/></div>
<?php
$ext = strtolower(end(explode('.',$filename)));
if(in_array($ext,$type_list)){
?>
<a href="#" onclick="showDetail('<?php echo $filename;?>','<?php echo $filepath;?>')"><img class="small" src="images/show.png" alt="" title="查看"/></a>|
<?php
}else{
?>
<a href="index.php?act=showContent&filename=<?php echo $filepath; ?>&path=<?php echo $path;?>" ><img class="small" src="images/show.png" alt="" title="查看"/></a>|
<?php } ?>
相关代码和显示图片就是这些了,请各位朋友或者老师看看可能哪边有问题,非常感谢!我自己已经调了很久也没找出毛病来,只能来求助各位朋友了....