同一个盒子的样式为啥有变化?
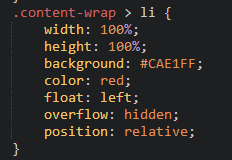
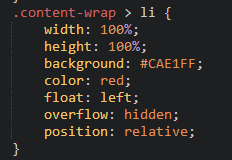
li元素的样式,在布局的时候有width和height的100%设置,到了封装的 时候width和height的100%设置就没了,如图: ,这是刚开始布局样式的时候;
,这是刚开始布局样式的时候;
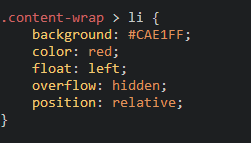
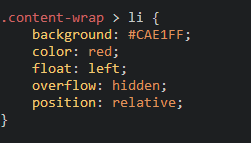
到了封装的时候代码就变成这样的了:
这是为啥?
基于以上,我想求一下源码,么么哒
li元素的样式,在布局的时候有width和height的100%设置,到了封装的 时候width和height的100%设置就没了,如图: ,这是刚开始布局样式的时候;
,这是刚开始布局样式的时候;
到了封装的时候代码就变成这样的了:
这是为啥?
基于以上,我想求一下源码,么么哒
2015-11-09
<div id="content" >的position属性是absolute;
而:ul >li {position:relative}这样虽然给ul>li设置一个width、height:100%但是由于div的position被absolute了,所以ul、li的width:100%是fallow到了<body>,而<body>又是根据内容自适应大小的;
所以,由于ul、li的父级元素div的position被absolute了,这个时候依然以div的大小去设置ul、li是根本没用的;然而老师之所以还设置一个width、height:100%,应该是因为这种分章节式的教学不得不写一下,到了封装的时候用js去设置了ul>li的大小,然后这种没用的代码自然就去掉了。
举报